HTML Templates
Style Course Content Pages without having to write code!

With our new SMU branded HTML templates, you can create content webpages that are responsive, accessible, and now interactive! Choose the right page layout and then paste styled elements including accordions and tabs into your Brightspace content pages using the HTML Editor in the Brightspace Learning Environment.
The templates package installed on Brightspace comes with four Content Topic Pages, including an Intro page, Module Intro page, Basic page, and Conclusion page. These content topic pages are meant to be used as a starting point for you to build out your own course material.
There are also a number of dynamic Elements Pages that are included which feature interactive elements such as accordions, flip cards, image positioning, embeded videos, columns, etc. You can copy/paste elements from these pages into your topic pages and edit the contents as required.
Training
Are you interested in using HTML templates but require some training? Contact the SAS (sas@smu.ca) to book a training session with one of our DTAs!
How to use the HTML Templates in Brightspace
- Go to Content. Create a new Module (or select an existing Module) to add your new topic page to.
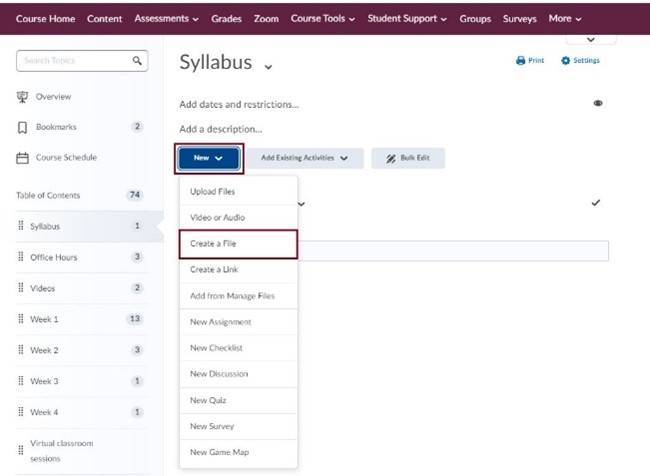
- In the module, click on New and select Create a File.
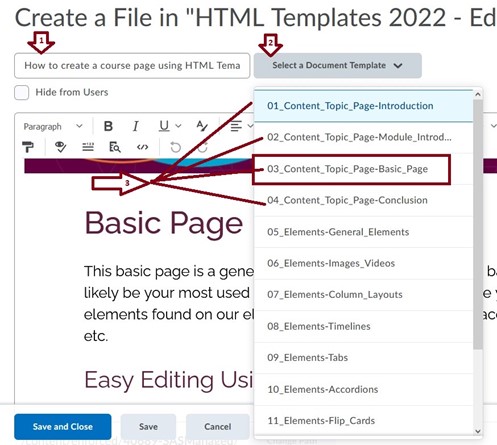
- Enter in a name for you page (e.g., Module 1 Intro).
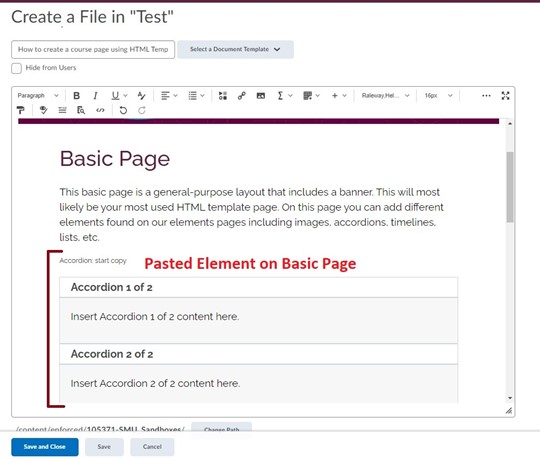
- Click on the Select a Document Template drop-down. Select the Content Topic Page you would like to use – there are four to choose from: Introduction, Module Introduction, Basic Page, and Conclusion. For this example, we have selected Basic page.
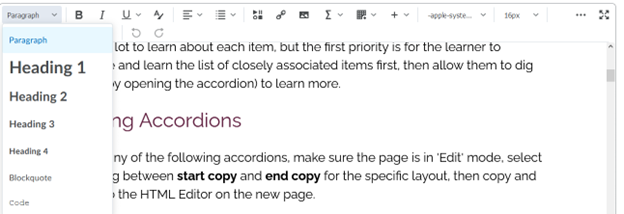
- When a Content Topic Page is selected it will have content on it already. This Content can be used as a template and will include instructions on how to use the template. You can easily delete and edit the content and replace it with your course materials. Use the HTML editor panel to select different headers and to stylize the page.
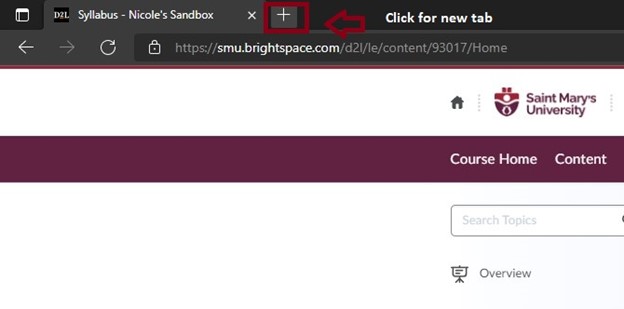
- If you wish to add in elements like accordions, lists, images, etc, open a new browser tab (by clicking the plus sign + at the top of your browser). Navigate to your course Content page on this new tab.
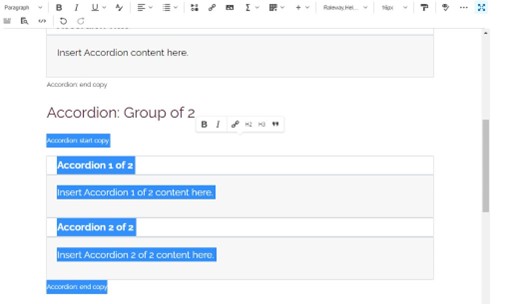
- Select New and Create a file. Select the template that includes the element you would like to use. (E.g., select 1o_Elements – Accordions). Find the desired element and copy everything from the start copy to end copy. Each element will have indications on where to start and end the copy.
- Now go back to the browser tab which has your content topic page open for editing. Paste the element in the desired location. You should now be able to edit the text/image/video within the elements as you please. There are instructions on the HTLM templates on how to copy and paste the elements as well as how to edit the text and images.
- This element can now be edited to contain your course material by clicking on the accordion titles and/or inside the accordion box. The accordion element page, as all other element pages, contain instructions on how to edit the content of the elements. This element is also interactive. To check the functionality of the element, click Save and Close. Once you’re viewing the page outside of Edit mode, you can see how the element works and how the students will see it. In this example the accordions open and close when the titles are clicked on.
- You can paste numerous different elements on your content topic pages to make the page dynamic and more engaging for students.